코딩을 모르는 사람들을 위한 html, css 간단 설명 >>

🔸 수정하는 곳: 티스토리 관리 > 꾸미기 - 스킨편집 > html 편집
🔸 폰트를 바꾸기 위해서는 CSS를 수정해줍니다!
🔸 폰트 바꾸는 속성 이름: font-family
✔ 예쁜 폰트 가져오는 방법
대표적인 한글 폰트는 '눈누'라는 사이트에서 가져올 수 있습니다.
1. 사이트에서 원하는 폰트를 선택

2. '웹폰트로 사용' 부분을 전체 복사
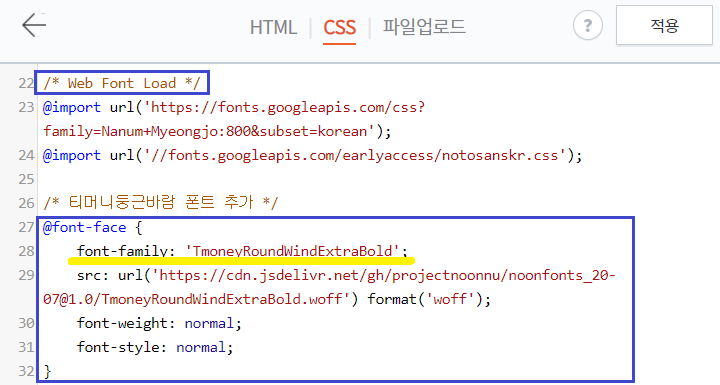
3. 티스토리의 CSS 탭에 그대로 붙여넣기
- 위치는 /* Web Font Load */ 라고 되어있는 밑에 넣어줍니다.

이제 앞으로 font-family 노란 선 부분을 그대로 원하는 부분에 사용해 주면 됩니다.
✔ 티스토리 전체의 기본 폰트를 바꾸는 방법
이 방법은 부분적으로 폰트를 바꾸는게 아니라, 블로그 전체의 글씨가 바뀝니다.

ctrl+f 로 'body'를 찾아 font-family의 값을 바꿔주면 끝!
예) font-family: 'TmoneyRoundWindExtraBold'; (위 단계에서 다운받은 글꼴 이름 그대로)
✔티스토리의 부분적인 폰트 바꾸는 방법
예) 티스토리의 타이틀 폰트 바꾸기
1. 폰트를 바꾸고 싶은 곳을 화면에서 <오른쪽 마우스 클릭 - 검사> 클릭하기

2. 다음과 같은 새 창이 뜨면, font-family 속성을 직접 변경해보세요.
- 새 창의 파란색 줄이 있는 곳을 마우스를 올려 하나씩 움직여보면, 해당 영역들이 잡히는 걸 볼 수 있습니다.
- 그리고 제목에 해당하는 <h1>태그가 잡히면 클릭합니다.
- 그러면 사진의 오른쪽 파란색 상자와 같이 #header h1 이라는 css 형태가 보입니다.
- 여기서 직접 font-family 부분의 값(노란색 선)을 더블 클릭하면, 수정이 가능합니다.
- 원하는 폰트로 입력을 하고 엔터를 치면, 바로 제목 폰트가 변경되는 걸 눈으로 확인하실 수 있습니다.
- 하지만, 여기서 변경하는 건 실제로 적용이 되는 건 아닙니다. 그래서 여기서 테스트용으로 확인한 후, CSS 편집하는 곳으로 가서 똑같이 수정해줍니다.

3. CSS에 진짜 적용하기
- 2번에서 폰트가 변경되는 걸 확인하셨다면, CSS편집으로 넘어가 ctrl+f로 '#header h1'을 찾아줍니다.
- 그러면 2번에서 뜬 새 창에서 봤던 그대로의 형태가 보입니다.
- 여기서 이제 진짜 font-family의 값을 변경시켜주고, 적용 버튼을 누르면 끝!

😀 총 정리
1. 원하는 폰트 가져오기
2. 바꾸고 싶은 영역 [오른쪽 마우스 클릭 - 검사]로 새 창 띄우기
3. 새 창에서 마우스로 여기저기 움직이면서 원하는 영역 찾기
4. 새 창의 오른쪽 속성 부분에서 직접 수정해보기
5. 원하는대로 CSS 편집에 가서 직접 적용하기
'티스토리' 카테고리의 다른 글
| 네이버 서치어드바이저 존버로 티스토리 드디어 수집! 수집 보류 중, 웹 페이지 생산 문제, html 구조 문제 (1) | 2021.05.27 |
|---|---|
| [티스토리 꾸미기|html편집] 글 작성 시 색깔 글상자 만들기 (5) | 2021.05.21 |
| [티스토리 꾸미기>html 편집] 코딩을 모르는 사람들을 위한 html, css 간단 설명 (4) | 2021.05.09 |
| 티스토리 구독 버튼 왜 안 보일까? 모바일 화면은 왜 다를까? (0) | 2021.04.17 |
| 구글에 내 티스토리 글이 검색되지 않는 이유 '색인 생성 요청' (1) | 2021.04.07 |




댓글